# VSCode 插件开发
# 1. 环境搭建
安装好 npm 之类的环境
安装脚手架
npm install -g yo generator-code1初始化项目
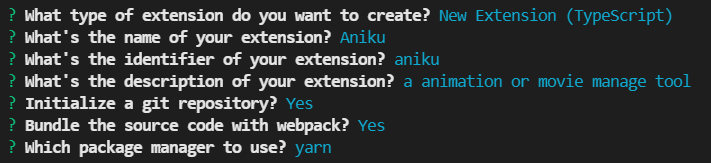
yo code1然后按照提示配置,会生成相应的项目目录,示例如下

运行测试,按
F5进入测试,在命令面板 (Ctrl+Shift+P) 中输入 Hello World 命令右下角会显示
Hello World from Aniku!的提示
# 2. packs 开发
- 跟一般开发vscode插件一样,运行
yo code, 选择New Extension Pack
# 3. 打包
安装打包工具,有 node 和 npm 版本要求,需要注意
npm install -g @vscode/vsce1在 vscode 插件目录下运行下面的命令,生成的 vsix 文件就是打包好的插件
生成好的 vsix 文件不能直接拖入安装,只能从扩展的右上角选择 Install from VSIX 安装
vsce package1